Rotate 2D Array
Author : Doe Hoon LEE
How do I turn a 2 dimensional array?

Let’s try rotating this given 2D array!
First, our output should look like this.
answer = [
[7,4,1],
[8,5,2],
[9,6,3]
]
STEP [1]
Let’s make an empty answer array to show our final answer. Also, declare row and col lengths.
function rotateMatrix(matrix) {
const answer = [];
const row = matrix.length;
const col = matrix[0].length;
}
STEP [2]
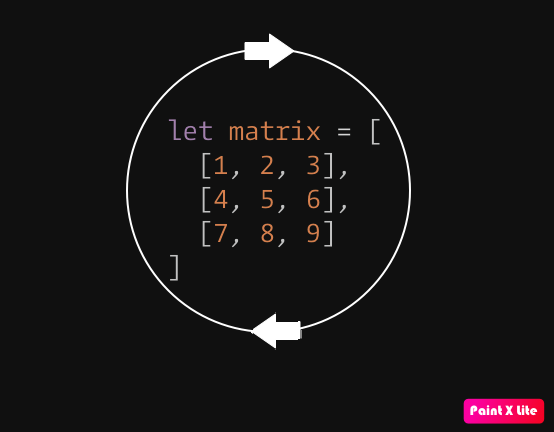
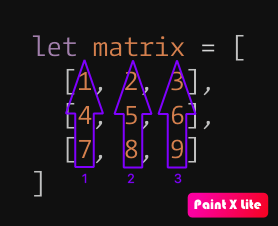
What you want to do next is to grab elements in specific order in the direction of the arrow on the picture.

For clockwise rotation,
- The very first element’s index would be
matrix[matrix.length - 1][0];
- So the first three elements we want should look like this
const temp = [matrix[matrix.length - 1][0], matrix[matrix.length - 1 - 1][0], matrix[matrix.length - 1 - 2][0]];
STEP [3]
Then, let’s now put above concept into for loop !
function rotateMatrix(matrix) {
const answer = [];
const row = matrix.length;
const col = matrix[0].length;
for (let i=0; i < col; i++) {
// create temporary array;
const temp = [];
for (let j=0; j < row; j++) {
temp.push(matrix[row-1-j][i]);
}
// finally, push temp array to answer array
answer.push(temp);
}
return answer;
}
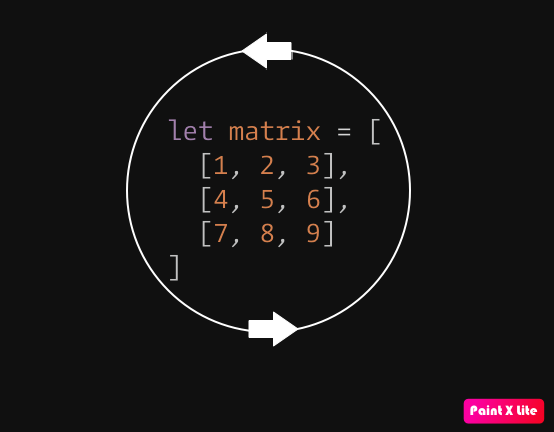
Oh?! but what if we want to rotate the array “counter-clockwise?!”

STEP [4]
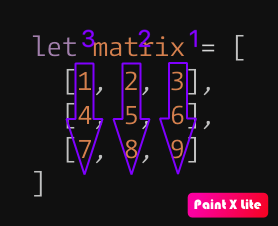
The concept is very similar to clockwise rotation in step [2]. We only have to visit elements in a different order with different direction.

- The very first element’s index would be
matrix[0][matrix.length - 1];
- The first three elements we want should look like this
const temp = [matrix[0][matrix.length - 1], matrix[0+1][matrix.length - 1], matrix[0+2][matrix.length - 1]];
STEP [5]
So counter-clockwise rotation would look like this.
function rotateMatrixCounterClockwise(matrix) {
const answer = [];
const row = matrix.length;
const col = matrix[0].length;
for (let i=0; i < col; i++) {
// create temporary array;
const temp = [];
for (let j=0; j < row; j++) {
temp.push(matrix[j][row-1-i]);
}
// finally, push temp array to answer array
answer.push(temp);
}
return answer;
}
STEP [6]
Hmm, I am getting a bit lazy writing two different algorithms for rotation problem though..
Shall we put those two in one?
Let’s have two arguements so that we can specify direction that we are rotating.
function rotateMatrix(matrix, direction) {
const answer = [];
const row = matrix.length;
const col = matrix[0].length;
}
STEP [7]
and we put the same for-loop, but also include if-statment so that we rotate in the direction we want.
function rotateMatrix(matrix, direction) {
const answer = [];
const row = matrix.length;
const col = matrix[0].length;
for (let i=0; i < col; i++) {
// create temporary array;
const temp = [];
for (let j=0; j < row; j++) {
if (direction === 'clockwise') {
}
else {
}
}
// finally, push temp array to answer array
answer.push(temp);
}
return answer;
}
STEP [8]
Now, we fill in the for loop with the concept we learned in [2] and [4]
function rotateMatrix(matrix, direction) {
const answer = [];
const row = matrix.length;
const col = matrix[0].length;
for (let i=0; i < col; i++) {
// create temporary array;
const temp = [];
for (let j=0; j < row; j++) {
if (direction === 'clockwise') {
temp.push(matrix[row-1-j][i]);
}
else {
temp.push(matrix[j][col-1-i]);
}
}
// finally, push temp array to answer array
answer.push(temp);
}
return answer;
}
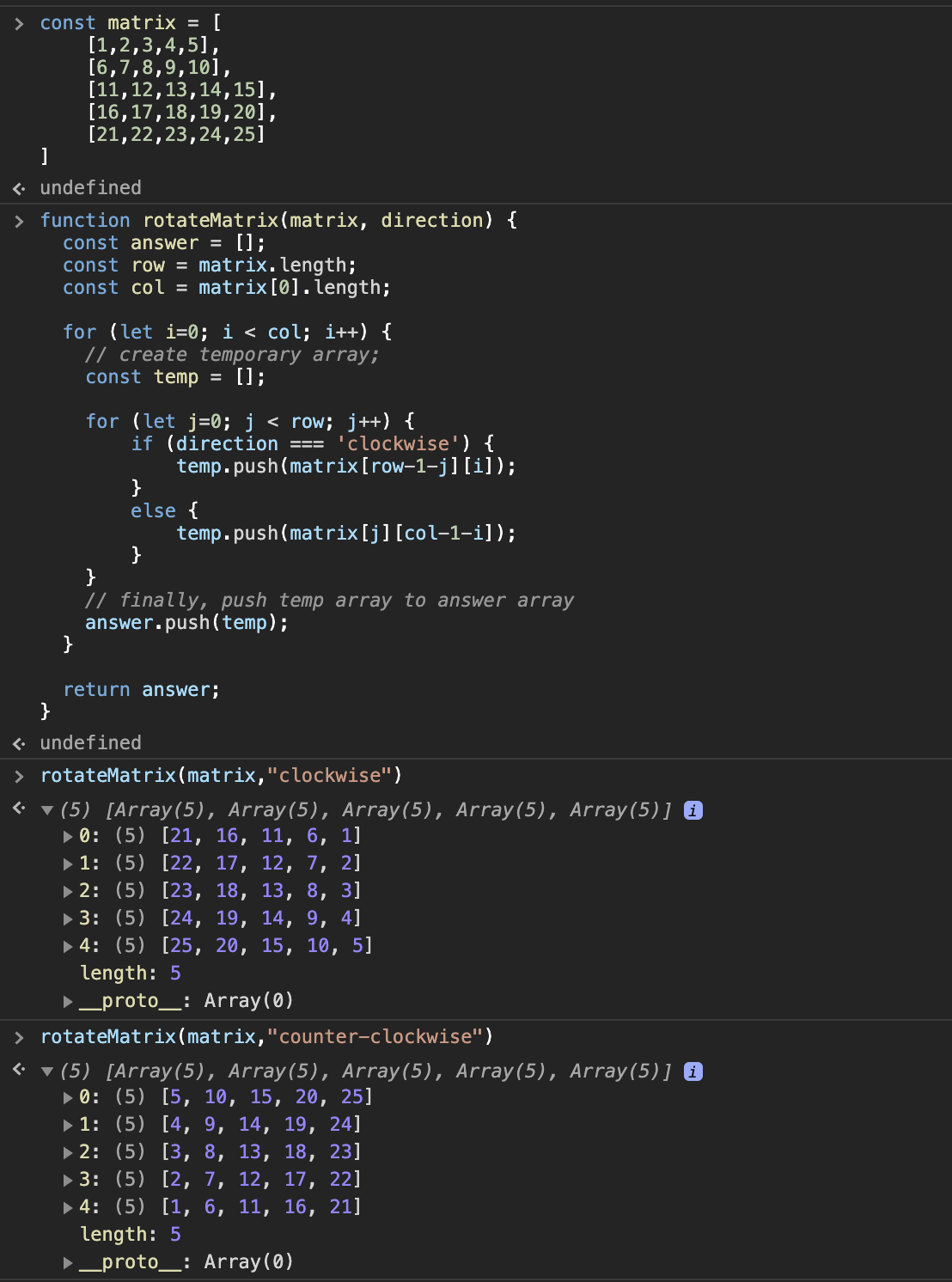
[TEST]
Let’s move to dev tool and test our algorithm!

Thanks for following through!! Have fun developing!!

Leave a comment