First React!
Author: Doe Hoon LEE
ReactJS 를 공부중입니다!
[1] 작업환경 준비하기.
npx create-react-app 프로젝트이름
터미널에서 위의 명령어를 입력하여 작업환경을 준비합니다.
윈도우즈의 경우 VSCode 나 git-bash 를 이용하시면 됩니다.
[2] 리액트 컴포넌트 만들기
리액트 컴포넌트에는 “함수형” 과 “클래스형” 이 있습니다.
오늘은 함수형부터 살펴보겠습니다~!
새로운 파일을 만들고 그 안에 컴포넌트를 만들어 보겠습니다.
NOTE!! 새로운 컴포넌트를 만들 때 아래의 코드를 잊지 않도록 합니다
import React from 'react';
export default HelloWorld;
NOTE!! 컴포넌트의 이름과 파일명은 꼭 대문자로 시작하도록 합니다!
-
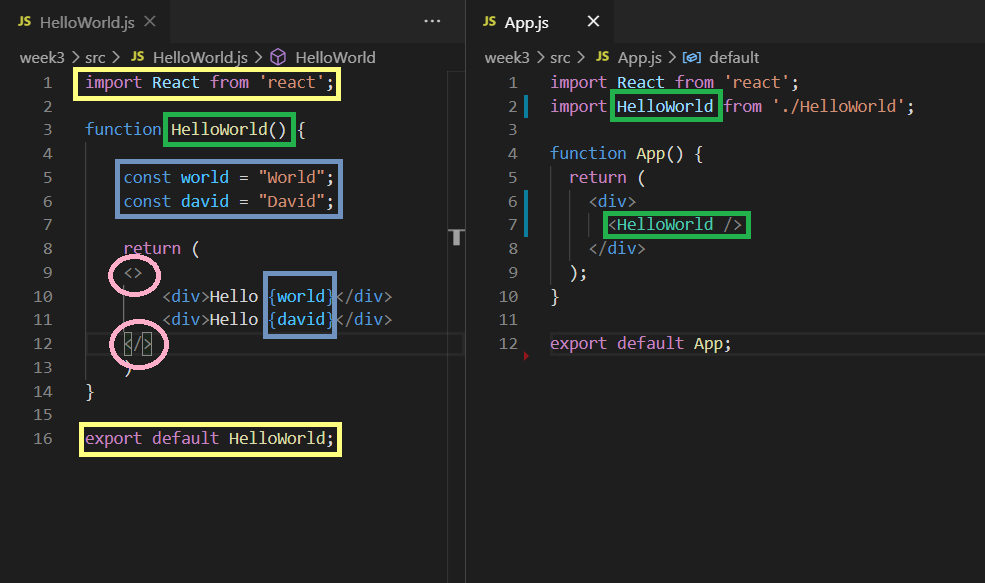
HelloWorld.js 라는 파일을 만들고 그 안에 HelloWorld 라는 컴포넌트를 만들었습니다.
-
export defualt HelloWorld;를 사용해 다른 파일 내에서 사용할 수 있도록 합니다. -
App.js 내에서
import HelloWorld from 경로를 사용하여<HelloWorld />를 불러옵니다.
[3] npm start
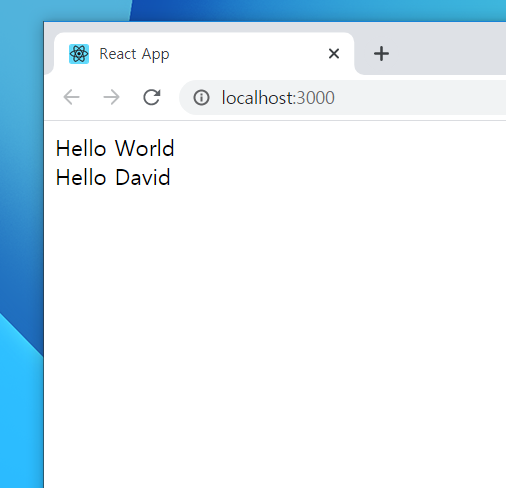
터미널에서 npm start 명령어로 프로젝트가 정상적으로 작동하는지 확인해봅니다.
반대로 실행중인 프로젝트 개발 서버를 종료하고 싶은 경우에는 Ctrl + c 를 누르고 Y 를 누릅니다.
[4] JSX 규칙들
-
Opening tag 가 있으면 closing tag 도 있어야 합니다!
-
또는 self-closing tag 를 사용하도록 합니다
-
두 개 이상의 태그들은 하나의 태그 안에 있어야 합니다.
<>
<div></div>
<div></div>
</>
- [2] 에서 설명했듯이 컴포넌트의 이름은 대문자여야 하고, 컴포넌트를 불러올 때에도 항상 대문자로 시작해야 합니다.
=> 소문자로 시작했을 경우, HTML 태그로 인식되기 때문입니다.
<HelloWorld />
-
JavaScript 값을 사용하고 싶은 경우에는 { } 를 사용합니다.
-
주석
{/* comment here */}
// single line comment
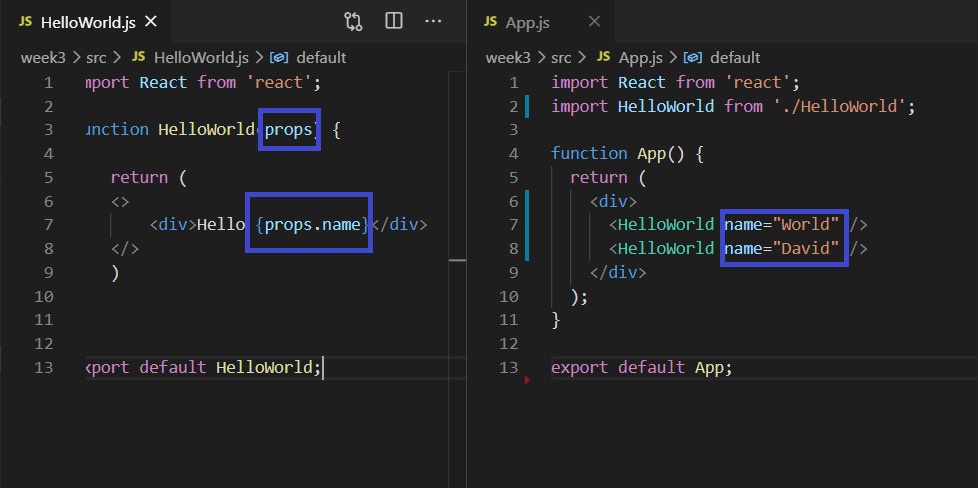
[5] Props !
React 에서의 props 는 JavaScript 에서의 argument 와 비슷합니다.
props.name 을 통해 태그 내의 attribute 에 접근이 가능한데
console.log(props) 를 실행했을 경우 {name: "World"} 가 나온다는 점을 알면 이해가 쉬울 것 같습니다.
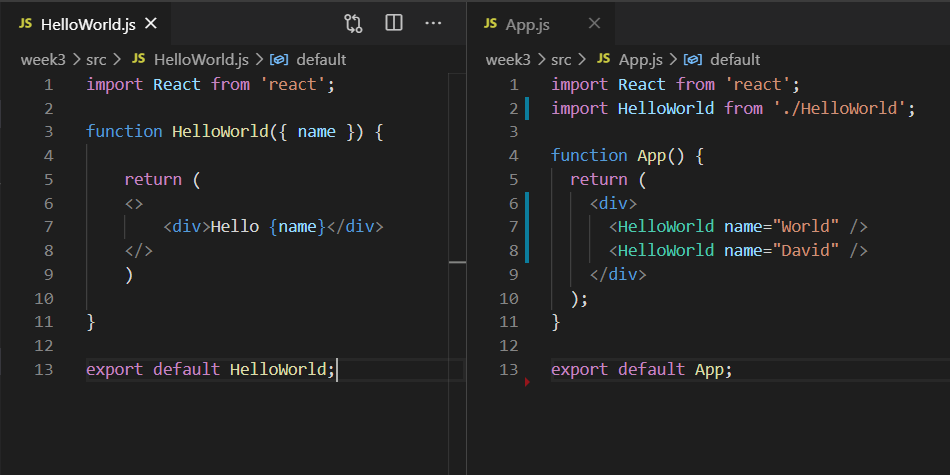
[6] 비구조화 할당
“배열구조분해/ 비구조화 할당/ 구조분해 할당” 이라고도 불리며 영어로는 Destructuring 이라고 합니다.
이를 통해 props. 를 생략하여 사용 할 수 있습니다.





Leave a comment